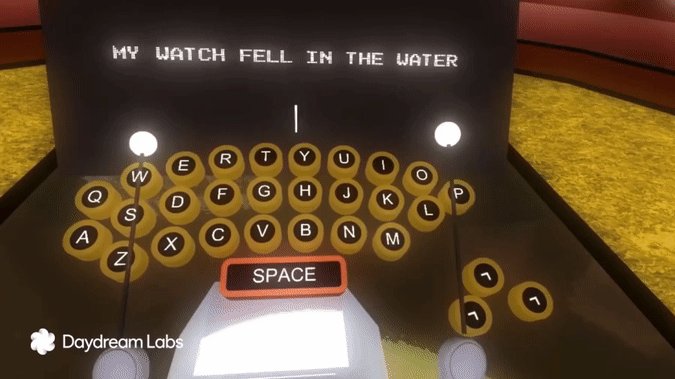
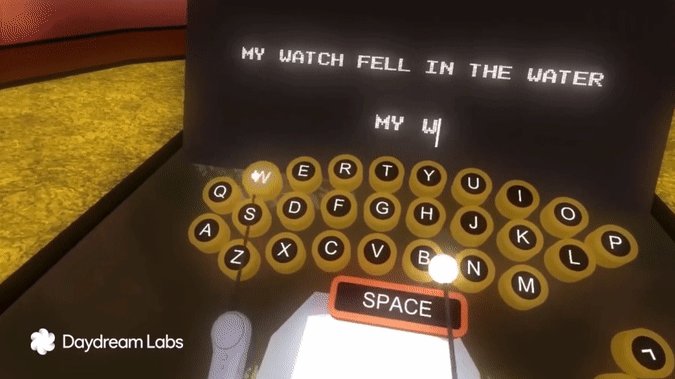
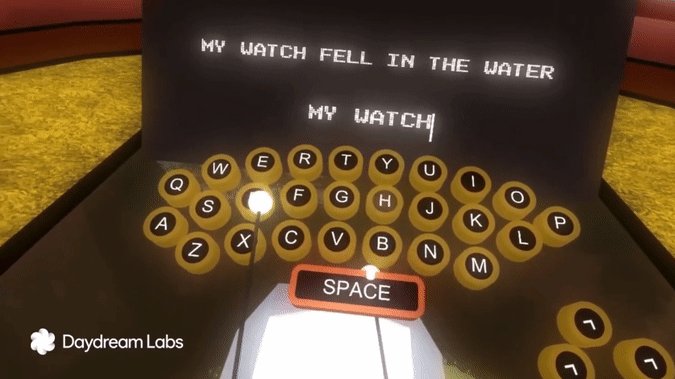
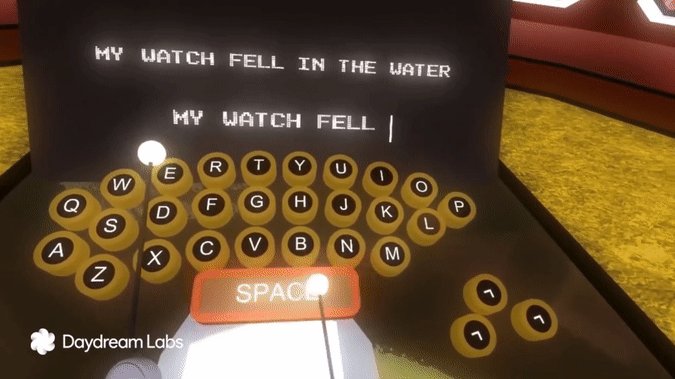
A while back, my friend Robbie let me try out a keyboard his team was working on at Google. It was something they were calling the ‘drum keyboard’ and, as you might suspect, it worked similarly to a set of drums. Using two hand controllers, you could bang out letters on large keys, spelling out words to your heart’s content. Here’s what it looked like:

…And it was awesome. Like really awesome.
Granted, as a drummer myself, I might be slightly biased, but I loved how natural it felt and how easy it was to pick up. So, when we heard that Google had retired that project to focus on other dreams—specifically, Daydream (ba dum, cha!)—we thought, hey, let’s pick this back up. So, we made our own.
Virtual reality is still a pretty new space. It’s a bit like the wild wild west. There’s no standardized toolkit or set of rules for how things should work. It just doesn’t exist. And since we’re all building our own tools and games, we’re making a lot of this up—interfaces, buttons, you name it.
As it turns out, that can get pretty confusing. The result is a bunch of interfaces that all work just a teensy bit differently. Not to mention that when you spend 99% of your time designing the rest of the experience, the last thing you want to think about are details like keyboards.
We’ve seen some pretty cool drum keyboards around town; Editor VR has one, so does Fantastic Contraption. However, we know not everyone has the resources to make their own.

Inevitably, we needed a keyboard for a few of our own projects, so we took some inspiration from that early Google drum keyboard and made a version all our own. We thought through how long the mallets should be, how to trigger each letter that’s hit, as well as the best gestures to write out things like asdfghjkl. All in all, we’re pretty pleased with how it works.


And we decided to open-source it, so you can use it, too. After all, why reinvent the wheel each time? Our hope is that by open-sourcing it, we can save other folks some time by letting them grab it, tweak it, and ultimately make more rad stuff. Maybe they’ll open-source that stuff, too, and we can all build on top of it and push this fledgling community forward.
Our keyboard may not be the end all, be all keyboard—after all, what feels good to us might not feel the same to you—but it’s a starting point. We’d love it if others could give it a whirl, improve upon it, and contribute back to the repository. Then we can add even more cool features like different languages, autocorrect, speech to text, different keyboard layouts, emoji, sounds, etc, and make this better for everyone!
So, are you a developer? Get started with the code today. We’ve put it on github here.
More of a Vive enthusiast? Grab the build and let us know your thoughts!
I’d like to extend a big shout-out to our friends Annlie Huang & Devin Kerr for the wonderful keyboard sounds, Mike Meyer for helping us make it as cute as possible, Gus Bendinelli for directing photography, and Isaac Cohen (aka Cabbibo1) for the background tunes. Thanks for the help all 😘😘😘😘.
Max
Follow along on Twitter @MaxWeisel and @NormalVR for the latest updates.
Also published on Medium.





Hi,
You say it’s open-source. Does that mean users can modify the sounds/type of keyboard? Will there also be a social aspect/messaging system to this drum keyboard?
It’s open-source meaning anyone who needs to build a drum keyboard into their own VR app/game can use this code to do so. They’re free to change the functionality/sounds to suit their needs.
Max
Any plan on making this a UE4 plugin?
Unfortunately not at this time. All of our work is built for Unity. That said, the project is open source. We’d welcome a pull request for a UE4 version.
Thanks for sharing this!
This is awesome work – nice sense for details and just super cute
Can you tell me what you did use for this soft body effect of the character?
cheers
Hello,
I came across your casefilm on https://vrscout.com/news/arkit-mixed-reality-htc-vive/# mixed reality with ARKit and HTC.
We would like to do a similar event on a motorshow.
On the stand we have a new model exposed. We would like to invite the public to paint the car exposed via Tilt brush.
The render of the painted car should be live streamed on a big projection screen displayed on our fairbooth.
Challenge is how to capture the live car in the Tilt Brush app and project this on the screen.
Would you be interested in giving us technical support and have you the knowhow to pull this of?
The motorshow is in a few monts, so the timeframe is rather short.
Can you please come back to us as soon as possible?
Kind regards,
Thanks for making this!
I am actually basing my HCI Bachelor thesis on this. Just a quick question, to be able to compare this to the old steam Vr keyboard i need to modify CutieKeys to be able to Point and Click it (just like the Steam VR one), Could you help me figure out what i have to change to be able to trigger it with the default Pointer Script?
Thanks!